The objective of the assignment was to create animation intensive, interactive games using HTML5 that run on all HTML5-compliant Web browsers and render smoothly on resource-constrained mobile devices. Twelve game players were developed around four engaging themes of space, the underwater world, rainforests, and medieval castles. An authoring module was designed, developed, and integrated with the CMS to support the creation and rollout of these games within lessons. Using this authoring module, the client's teams were able to create and publish more than 250+ games for the ELA learner base. Learners can customize players, themes and content tailored to their learning needs.
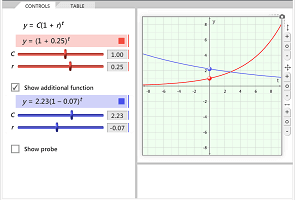
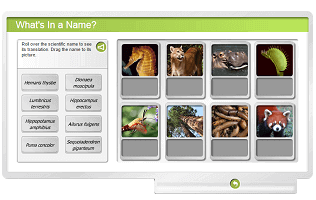
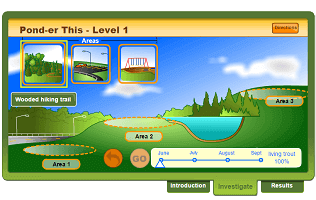
A leading educational publisher approched us for converting the original Director-based Gizmos to HTML5, without compromising on functionality, to support the increased adoption of iPads and Chromebooks in schools.
The HTML5 Gizmos are optimized for performance on resource-constrained devices and run smoothly across platforms, including Windows, the Mac, iPads and Android tablets. They showcase the use of the Canvas object.
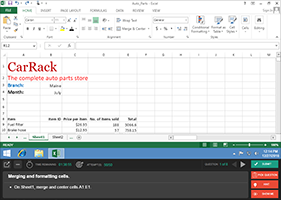
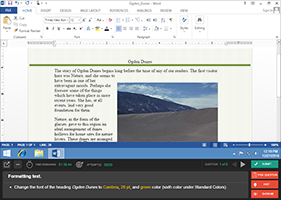
Kepler is a proprietary HTML5-based simulation engine that simulates the entire look, feel, and behavior of MS-Office Applications. Kepler works across desktop and mobile browsers on both iPads and Android tablets.
Users work in live documents, navigate menus, open dialog boxes, and perform tasks in exactly the same way as they would in Office.
It is being used by a leading educational publisher to provide a controlled environment for training and assessing user-performance on real-life tasks, like creating income and cash flow statements, capital budgeting, and YTM/ FV/ NPV calculations.
The objective of the assignment was to create engaging, high-quality animations to teach Early Literacy skills on mobile devices.
A total of 17 animations have been created.
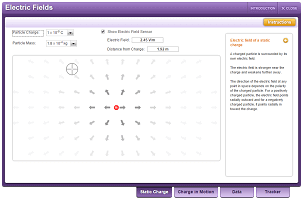
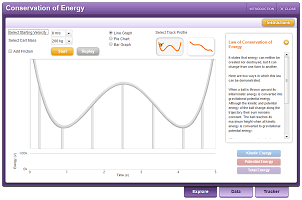
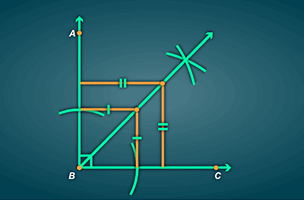
The objective of the assignment was to create Math and Science animations for Middle and High School.
More than 2000 animations were created.
The objective of the assignment was to effectively teach financial concepts through animations at a higher education level.
5 animations in personal finance were created.
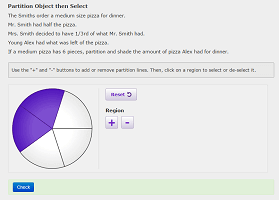
The objective of the assignment was to create a WYSIWYG authoring system that allows non-technical content experts to author Technology Enhanced Assessment Items (TEAI) for 27 question types. The system addresses all the Smarter Balanced Assessment Consortium (SBAC) specifications and goes well beyond them.
We worked closely with the client to understand the requirement and help integrate the product into their CMS and student-facing courseware. Both the authoring tool* and the rendering playback engine are developed using HTML5. The playback engine is made accessible (WCAG 2 and Section 508 compliant) and localizable.
The link shows a variety of question types, authored using the TEAI system.
The objective of the assignment was to port content from Flash to HTML5 and from English to a variety of languages.
Apart from externalizing all text, the architecture keeps in mind variation in text length across languages, allowing a consistent user interface to be used universally.
We converted over 340 interactives and 700 glossary terms and ported them to Spanish. Here are a few samples that show localization to a variety of languages.